Како свој блог учинити прилагођеним мобилним уређајима: Испитивач друштвених медија
мисцеланеа / / September 24, 2020
 Да ли желите више мобилних претплатника и читалаца?
Да ли желите више мобилних претплатника и читалаца?
Да ли је ваш блог погодан за мобилни уређај?
У 2012. потрошили су корисници мобилних уређаја 63% више времена на уређајима приступ веб локацијама и апликацијама за мобилне уређаје и ово ће се повећати.
У овом чланку ћу истражити значај мобилни за ваш блог и различите доступне опције да подржите свој блог на мобилном уређају.
Да ли је мобилни уређај важан за ваш блог?
Да! Све већи број читалаца приступит ће вашем блогу са својих мобилних уређаја. Употреба паметних телефона ће се и даље повећавати и немојте се изненадити ако убудуће више људи приступи вашем блогу са мобилног уређаја, а не са радне површине.

Пре него што уложите у ову област, корисно је проверити своју аналитику сазнајте колико људи приступа вашем блогу са мобилног уређаја.
Већина аналитичких програма ће вам пружити ове информације.
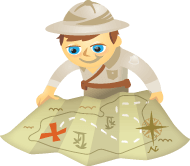
Ако користиш Гугл анализе, у одељку Публика изаберите Мобилни уређаји> Преглед. Овај екран приказује количину саобраћаја који долази са мобилног уређаја. Пређите на приказ тортног графикона и видећете проценат промета на вашој веб локацији који долази са мобилних уређаја.
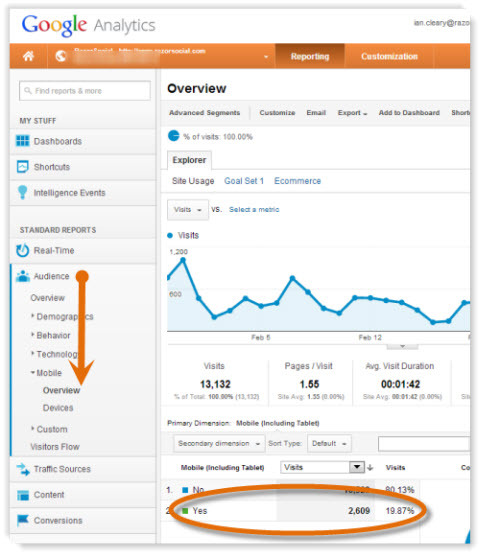
У одељку Уређаји можете погледајте које мобилне уређаје користе ваши посетиоци. У овом примеру можете видети да су иПхоне и иПад најпопуларније опције. Иако иПад има већу величину екрана од иПхоне-а, и даље постоје потенцијални проблеми при гледању вашег блога путем њега.

Да ли ваше иконе за дељење функционишу на мобилном уређају? Могу ли корисници коментарисати? Да ли је потребно превише померања удесно?
Из горњег примера, близу 20% целокупног промета долази са мобилног уређаја. Да ли је то нешто што можете игнорисати?
Погледајте своју веб локацију. Који проценат промета остварујете са мобилних уређаја? Да ли се ово повећало? Да ли ће се вероватно још повећати?
Како тестирати свој блог
Најбољи начин да тестирате своју веб локацију је покушај прегледајте свој блог и комуницирајте са њим са различитих мобилних уређаја (иПхоне, иПад, Самсунг Галаки, итд.).
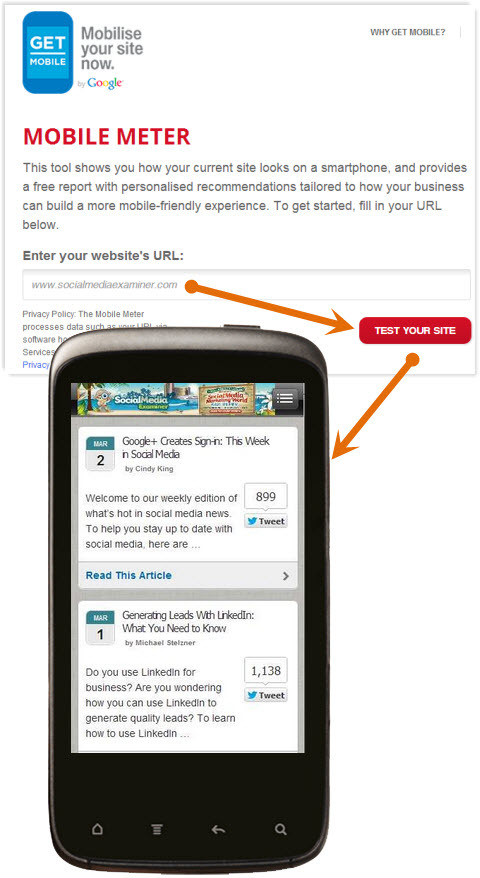
Гоогле нуди веб локацију тзв Како ићи Мо која вам помаже тестирајте своју веб локацију за мобилне уређаје на компатибилност са мобилним уређајима.
Да бисте тестирали своју веб локацију, идите на Мобиле Метер страницу, унесите адресу своје веб локације и кликните на Тест Иоур Сите.

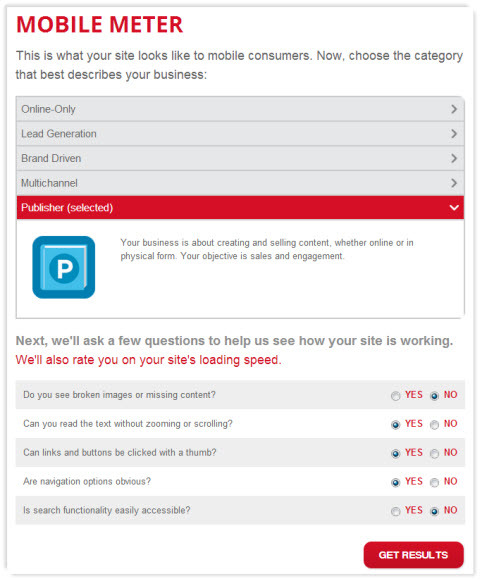
Гоогле ће приказати слику како ваша веб локација изгледа на мобилном уређају, а затим ће вас питати за серију питања која се односе на то за шта се користи ваша веб локација, ако је приказани садржај читљив и тако даље на.

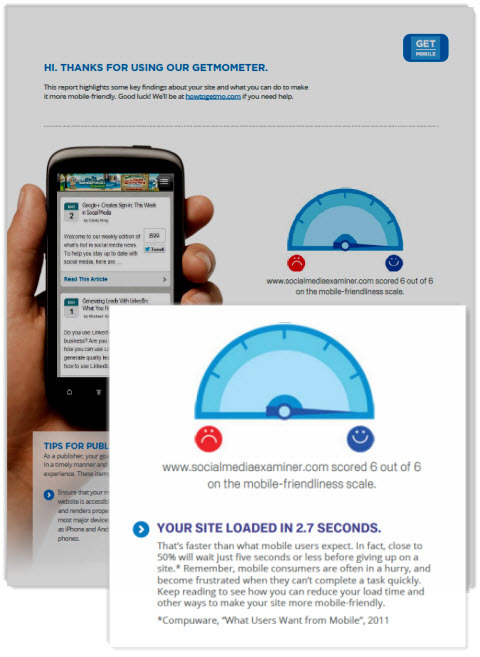
На основу ваших одговора, Гоогле ће приказати резиме резултата и дати вам опцију за преузимање ПДФ документа који ће вам дати детаљније препоруке.

То је врло основни алат, али препоруке у документу ће вам помоћи разумију типичне проблеме које корисници имају и пружиће неколико савета о томе како можете прилагодите своју веб локацију у складу са њеном основном наменом.
Које су ваше могућности да подржите мобилне посетиоце?
Постоји много опција за креирање мобилне верзије ваше веб странице. Следеће укључује највероватније опције које ћете размотрити.
# 1: Не мењајте веб локацију
Ако не промените веб локацију како бисте подржали мобилни уређај, посетиоци ће и даље моћи да приступе информацијама путем веб прегледача на мобилном уређају.
Међутим, велика је вероватноћа да ваша веб локација неће правилно функционисати на мобилном уређају. Типична питања су:
- Потребно је превише померања удесно - Веб локација се не уклапа исправно у мобилни уређај, тако да посетиоци морају много да се померају удесно да би приступили информацијама. Корисници мобилних уређаја су обично нестрпљиви, па их је тешко задржати на веб локацији ако је то случај.
- Стално морате стискати прсте - ако је ваш садржај премален за читање, на крају ћете га стиснути прстима да бисте га повећали. То онда олакшава читање, али уводи више померања!
- Слике и видео записи нису прилагођени - На вашој веб локацији имате простора за приказ већих слика и видео записа, али на мобилној веб локацији не можете видети целу слику или видео запис на екрану без померања.
- Брзина - На мобилном уређају немате увек исту брзинску везу као са радном површином. Морате узети у обзир време преузимања својих страница. Ако правилно направите веб локацију за мобилне уређаје, можете да смањите величину слике и не жртвујете квалитет јер се слика приказује на знатно мањем екрану.
Коришћење мобилних / таблет уређаја ће и даље расти. Дакле, ако нисте спремни да извршите промене сада, требало би да размотрите план за будућност.
# 2: Направите засебну верзију веб странице за мобилне уређаје
Ако направите мобилну верзију веб локације, ефективно ћете имати две веб локације - једну за радну површину и другу погодну за мобилни уређај.
Одвојена веб локација за мобилне уређаје се обично приказује на следећи начин - м.иоурсите.цом.
Када неко посети вашу веб локацију са мобилног уређаја, аутоматски се преусмерава на вашу мобилну веб локацију. Са одвојеном веб локацијом за мобилне уређаје можете да имате различит садржај, слике распореда итд. на сајту.
Предности:
- Јефтина је изградња, а у неким случајевима је можете направити бесплатно.
- Можете то брзо покренути и можете постави га без техничке вештине.
- Са одвојеном веб локацијом можете прилагодите садржај потребама мобилних читача који се неће копирати на верзији веб странице за рачунаре.
Мане:
- Ако направите промене специфичне за мобилну верзију, такође морате да ажурирате своју другу веб локацију и обрнуто.
- Могу бити проблеми са преусмеравањем. На пример, ако се налазите на својој веб локацији за мобилне уређаје и делите везу са ње, делићете своју верзију везе за мобилне уређаје. Ако је неко на радној површини и кликне на ову везу, приказаће се мобилна верзија веб локације уместо верзије за радну површину.
- Сада имате мобилну верзију погодну за паметне телефоне и једну за радну површину. Немате верзију која је погодна за таблете.
- Ако не следите Гоогле-ове препоруке, можете оштетити потенцијал за рангирање у њиховим резултатима претраге.
- Ако користите независну услугу за развој верзије за мобилне уређаје и ви је хостујете код њих, то може утицати на рангирање ваше веб локације на Гоогле-у.
Како направити мобилну верзију веб странице.
Можете да одете код програмера и замолите га да направи мобилну верзију вашег веб сајта или можете користите алате доступне на вебу. На пример, Дудамобиле пружа софтвер за израду мобилне веб локације.
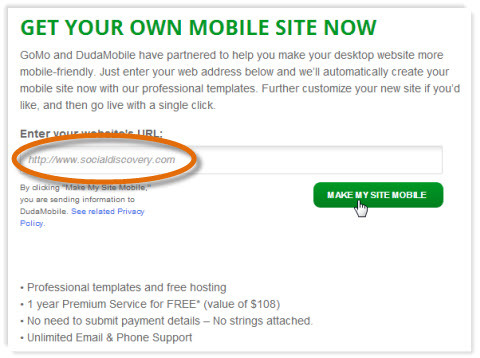
Хов то Го Мо се удружио са компанијом Дудамобиле како би обезбедио бесплатне веб локације за мобилне уређаје до једне године.
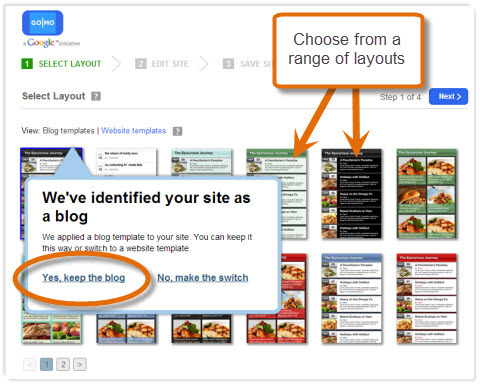
Ако одете у Изградите своју веб локацију одељак, можете унети адресу своје веб локације. Изаберите опцију Маке Ми Сите Мобиле.

Ако је ваша веб локација блог, идентификоваће то и дати вам могућност да се придржавате изгледа блога стилу или пребаците на изглед веб странице који вам нуди различит распон шаблона које можете изабрати.
Одлучите да га сачувате као блог, а затим изаберите образац који желите да користите за своју веб локацију за мобилне уређаје.

Доступан је пакет шаблона погодних за блог, па одаберите најприкладнији.
Једном ти одаберите свој образац, постоји врло једноставан поступак који пратите за попуњавање странице.
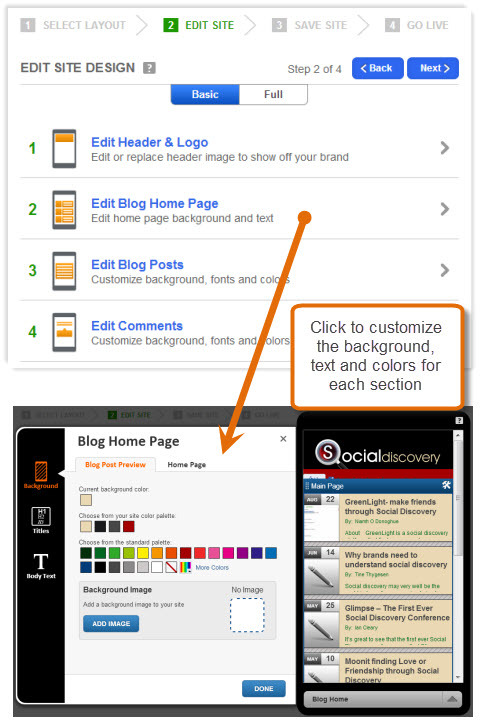
На првом екрану можете уредите дизајн сајта, што укључује прилагођавање позадине, фонта и боја за већину елемената на екрану, као што су заглавље, почетна страница блога, страница блога и тако даље.
Посетите ИоуТубе Маркетинг Траининг - Онлине!

Желите да побољшате ангажман и продају са ИоуТубе-ом? Затим се придружите највећем и најбољем скупу ИоуТубе маркетиншких стручњака који деле своје доказане стратегије. Добићете детаљна упутства уживо усредсређена на ИоуТубе стратегија, прављење видео записа и ИоуТубе огласи. Постаните ИоуТубе маркетиншки херој за своју компанију и клијенте док примењујете стратегије које доказују доказане резултате. Ово је онлајн тренинг о догађајима ваших пријатеља из Социал Медиа Екаминер.
КЛИКНИТЕ ОВДЕ ЗА ДЕТАЉЕ - ПРОДАЈА СЕ ЗАВРШАВА 22. СЕПТЕМБРА!
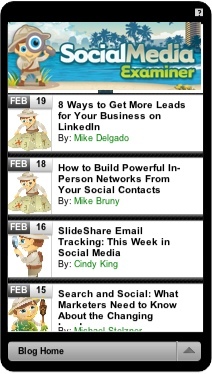
Ево примера веб локације Социал Медиа Екаминер са додатком заглавља на врху. Као што видите, садржај блога је јасно постављен у једноставном формату који посетиоцима олакшава проналазак одговарајућег поста.

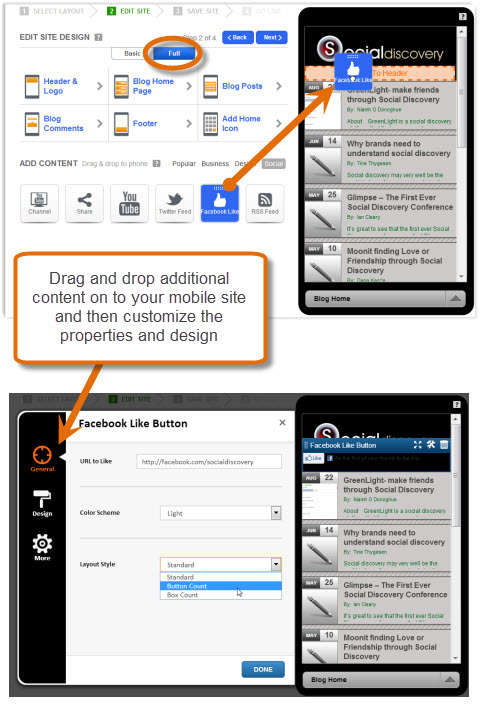
Ако желите да будете мало авантуристичкији, онда можете и то додајте нови садржај на своју мобилну веб локацију, као што су иконе за дељење, Твиттер фид, обрасци за контакт, слике, текст и тако даље.
Кликните на Фулл то погледајте разне доступне опције. Затим једноставно превуците и испустите ставку на место на екрану где желите да се појави, а затим можете прилагодите његов изглед и својства.

Можете такође додајте елементе дизајна на веб локацију као што су картице, преграде, дугмад и још много тога. Можете чак и додајте неке своје прилагођени ХТМЛ.
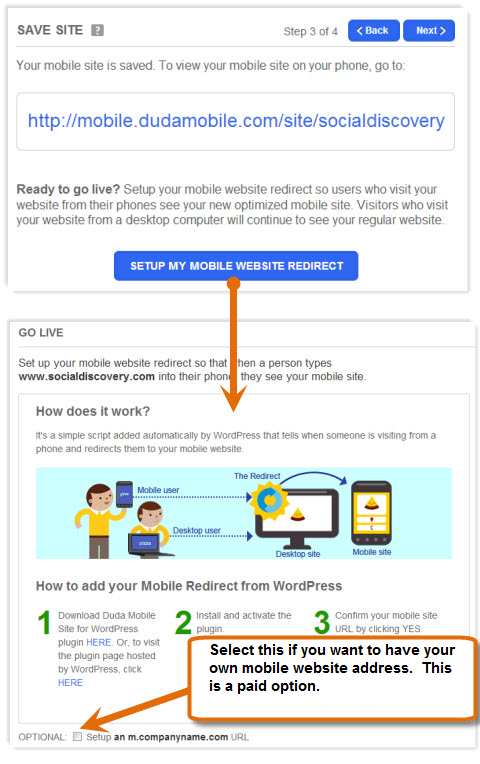
Када сте задовољни дизајном своје странице, морате да је сачувате. Прво се од вас тражи унесите своју адресу е-поште и лозинку да бисте креирали налог на веб локацији Дудамобиле.
Једном када то урадите, локација се сада чува и одмах ћете добити адресу за своју мобилну страницу. Ако не желите Дудамобиле на својој адреси, можете прећи на верзију која се плаћа и набавите сопствену адресу веб локације за мобилне уређаје (на пример, м.социалмедиаекаминер.цом).

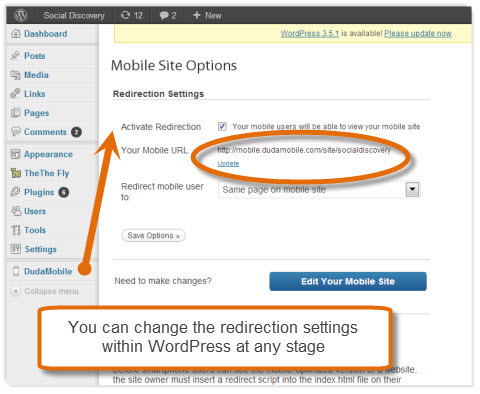
Ако користиш ВордПресс, можете сада подесите мобилно преусмеравање веб странице које посетиоце аутоматски преусмерава на вашу мобилну верзију ако на ваш веб сајт стигну са мобилног уређаја.

Мораћете да инсталирате додатак Дудамобиле на своју ВордПресс страницу, потврдите своју мобилну адресу а онда сте активни. Сада ће мобилни посетиоци аутоматски прећи на вашу нову веб локацију.
# 3: Користите тему оптимизовану за мобилне уређаје
А. тема оптимизована за мобилне уређаје значи да имате само једну веб локацију, али се другачија верзија приказује када су посетиоци на мобилном уређају.
Креирана тема је врло погодна за мобилни уређај. Генерално је лаган за графику и било коју компликовану функционалност.
Предности:
- За мобилне уређаје имате приказану само једну веб локацију са другом темом.
- Веб локација је лагана и брза.
- Може бити врло лако покренути се (видети ВПтоуцх доле).
Мане:
- Како је ова опција ограничена на графику, помало губите брендирање јер ваша веб локација за мобилне уређаје не изгледа идентично вашој веб локацији.
- Ако желите да правилно функционише на таблет уређајима, морате да имате тему која подржава ове уређаје.
- Гоогле препоручује реактивну тему, па је тешко ово игнорисати.
Израда веб странице оптимизоване за мобилне уређаје помоћу ВПтоуцх-а.
Доступни су различити ВордПресс додаци који вам омогућавају да креирате мобилну верзију своје веб странице. Један од најпопуларнијих је ВПтоуцх.
ВПтоуцх креира врло једноставан шаблон оптимизован за мобилне уређаје за ваш садржај. Тада имате само једну веб локацију са једном веб адресом, али се много једноставнија верзија локације приказује на мобилном уређају.
Инсталирајте ВПтоуцх на исти начин на који бисте инсталирали било који ВордПресс додатак. Када га омогућите, аутоматски ћете добити мобилну верзију своје веб странице. Озбиљно, то је тако једноставно.
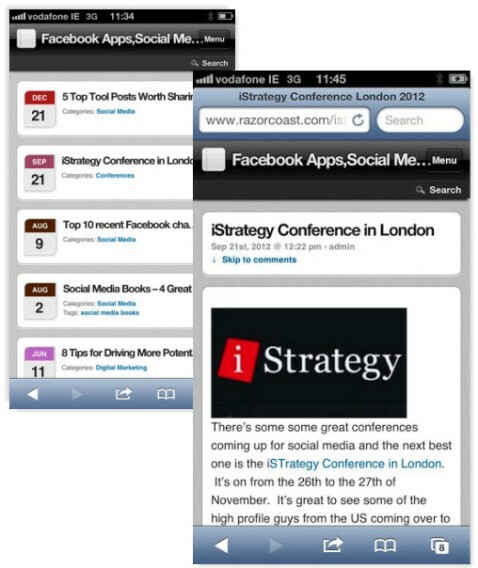
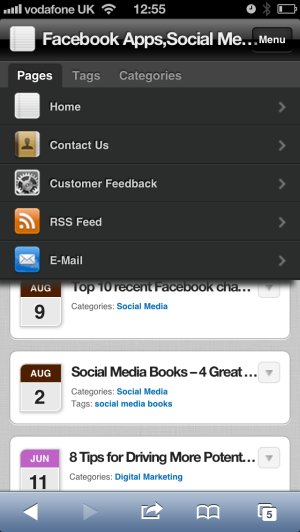
У доњем примеру можете видети како су постови блога приказани на листи за лако кретање.
Када отворите пост на блогу, правилно је величине за мобилни уређај.

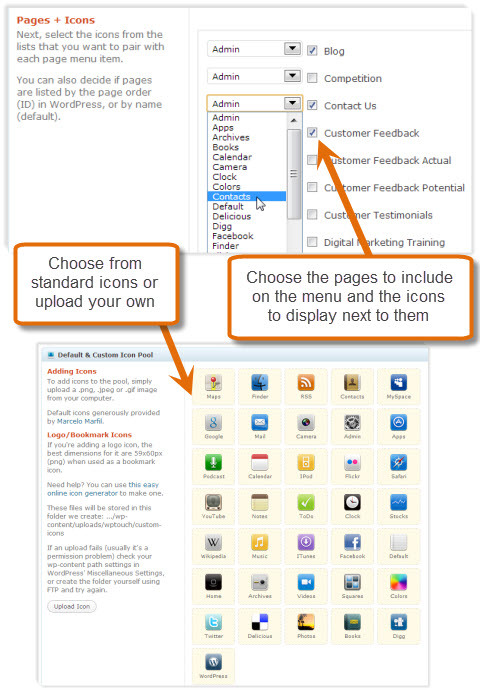
У оквиру ВордПресс-а додатак вам нуди пуно различитих опција конфигурације у зависности од ваших захтева. На пример, мени подразумевано садржи само три опције - Почетна, РСС феед и Е-пошта.
Ако желите да додате друге опције менија, идите на одељак Странице и иконе. Изаберите опције менија које желите да се прикажу и иконе које желите да повежете са сваком опцијом. Можете и једно и друго изаберите из библиотеке стандардних икона или можете да отпремите своју.

Ваш мени ће сада имати опције које сте изабрали.

ВПтоуцх је бесплатан, али постоји одређена плаћена подршка за уређаје и функције које бисте можда желели. На пример, са ВПтоуцх Про можете добити следеће функције:
- Подршка за више језика
- Побољшана подршка за оглашавање
- Побољшана администрација
- Подршка за иПад тему
- Боља подршка за коментаре
- Подршка за више нивоа менија
# 4: Израдите прилагодљиви дизајн
А. Нацрт са одзивом значи да се ваш садржај аутоматски прилагођава величини вашег уређаја. Имате једну веб локацију и један скуп садржаја, али у зависности од тога на ком уређају га приказујете, аутоматски се поставља другачије.
Замислите да на рачунару имате три колоне информација. На иПаду га можете приказати само у две колоне или у једној колони на иПхонеу. Све информације које се не могу приказати премештају се испод, чиме се елиминише свако померање удесно.

Предности:
- Можете да имате различите екране који одговарају одређеном уређају, тако да имате добро искуство гледања.
- Морате да управљате једном веб локацијом, јер постоји само један скуп садржаја. Са мобилним веб локацијама могли бисте да имате само један скуп садржаја ако је то само блог. Компликованије је ако на крају промените садржај на веб локацији за мобилне уређаје, а не на радној површини или ако почнете да додајете функције попут нових менија.
- Уз прилагодљив дизајн, можете и да прилагодите величине слика тако да не преузимате велике слике са мобилног уређаја.
- Гоогле препоручује да користите прилагодљиви дизајн.
Мане:
- Скупље је израђивати респонзивни дизајн од уобичајене веб локације за мобилне уређаје.
- Можда неће бити могуће прилагодити стару веб локацију, па ћете можда морати поново почети са новом веб локацијом.
- Спорије перформансе - Веб локација за мобилне уређаје углавном има мање садржаја, па се уз прилагодљив дизајн приказује спорије. То можете побољшати стварањем мањих величина слика специфичних за различите уређаје, али углавном ће брзина и даље бити мања.
- Тежа је навигација на веб локацији - корисници мобилних уређаја имају другачије захтеве од корисника рачунара. Немају толико времена ни стрпљења и желе једноставан начин навигације.
Белешка: Постоји напреднија верзија респонзивног дизајна која се зове РДСС (Респонсиве Десигн + Сервер Сиде) компоненте. То значи да поред прилагођавања странице величини уређаја, ви мењате и одређене елементе странице у зависности од уређаја.
На пример, могли бисте имати потпуно различите структуре менија за иПхоне или иПад уређај. О овоме ћете разговарати са програмерима!
# 5: Направите изворну апликацију
Ако имате паметни телефон, можете да преузмете апликације за покретање директно на телефону. Ови се зову Нативе Апплицатионс.
Можете направите заиста леп кориснички интерфејс који одговара одређеним телефонима и користите неке функције доступне на телефону (нпр. камера).
Могуће је направити изворну апликацију за блог, али то није добра опција. На крају бисте направили неколико изворних апликација (нпр. Једну за Аппле иОС, Андроид итд.), Што би било веома скупо.
Завршни коментари
Подршка вашим мобилним корисницима је сада важна и постаће све важнија. Ако тренутно не подржавате мобилни уређај, то је нешто што бисте требали размотрити у блиској будућности.
Какво је ваше искуство са мобилним корисницима? Да ли сте применили мобилну верзију свог веб сајта? Да ли вам је то користило послу? Оставите своја питања и коментаре у оквиру испод.