Последње ажурирање

ХТМЛ је означни језик који програмери веб страница користе за креирање свих веб страница које пронађете на Интернету.
ХТМЛ је означни језик који програмери веб страница користе за креирање свих веб страница које пронађете на Интернету.
Шта је ХТМЛ?
ХТМЛ је скраћеница од Хипер Тект Маркуп Лангуаге. Дефинише изглед и структуру веб странице користећи форматирање „ознака“ унутар заграда састављених од мање од „“ симбола.
Сваки елемент веб странице садржи одређену налепницу која говори прегледачу како да форматира или структурира тај одељак странице. Дакле, читава веб страница је једноставно низ тих елемената.
На пример, једна од најосновнијих веб страница садржаће:
- : Означава почетак и крај ХТМЛ датотеке
- : Означава почетак и крај информација заглавља веб странице
- : Означава наслов који би требао бити приказан на насловној траци прегледача
- : Означава почетак и крај садржаја веб странице
- до: Величине заглавља у целом документу од великих (Х1) до врло малих (Х6)
- : Умеће прелом пасуса када се врате два облика (један размак између редова)
-
: Умеће прелом линије (нема размака између редова) - : Подебљавање текста између ознака
- : Нагиб текста између тагова
-
: Убацује слику где год постоји ова ознака
- : Убацује везу до друге веб странице унутар документа
Постоји много других ХТМЛ ознака које можете да користите, али оне изнад су најчешће на већини веб страница широм Интернета.
Пример ХТМЛ датотеке
Да бисте креирали сопствену веб страницу, није потребна програмска подлога. У ствари, можете одмах отворити Нотепад, откуцати једноставан текст и сачувати га као .хтмл или .хтм датотеку. Ово би могла бити прва веб страница коју сте икада креирали, а све што вам треба је ваш рачунар.
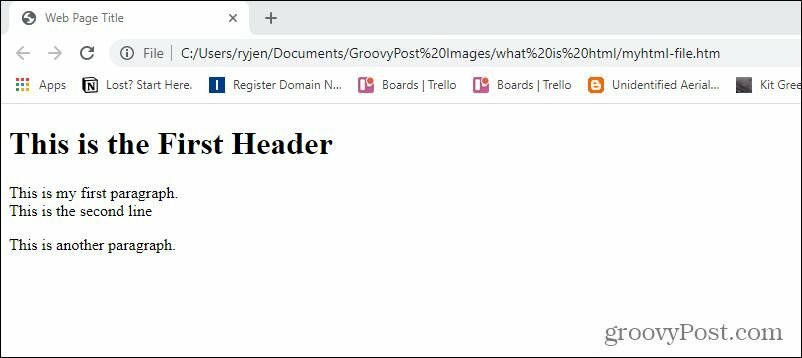
Следи пример врло једноставне ХТМЛ датотеке.
Ово је Прво заглавље
Ово је мој први пасус.
Ово је друга линија
Ово је други параграф.
Ево како функционише ово означавање хипертекста:
- Прва два реда говоре претраживачу да је документ у ХТМЛ формату и да је језик енглески.
- Наслов странице приложен
и подесите веб страницу да се прегледач приказује као „Наслов веб странице“. - Одељак приложен са и говори претраживачу да ови редови садрже садржај који се приказује на веб страници.
- Заглавље приложено
и
ознаке креирају „Ово је прво заглавље“ у највећем фонту заглавља који је доступан у ХТМЛ-у. - Тхе
и
ознаке умећу размак иза ознака. - Тхе
таг убацује прелом у једном реду након те реченице. - завршава документ и веб страница ће у овом тренутку престати да се учитава.
Ево горње датотеке веб странице када је отворите помоћу прегледача.

Као што видите, прављење веб странице је једноставно чак и ако немате веб сервер. Све што вам треба је да направите ХТМЛ датотеку и учитате је са својим
Како ХТМЛ ради
Очигледно је да се већина страница не чува на рачунару. Уместо тога, чувају се на веб серверима на Интернету. Дакле, када посетите чланак или други садржај на било којој веб локацији, сервер шаље вашем прегледачу .хтмл датотеку која садржи садржај те странице.
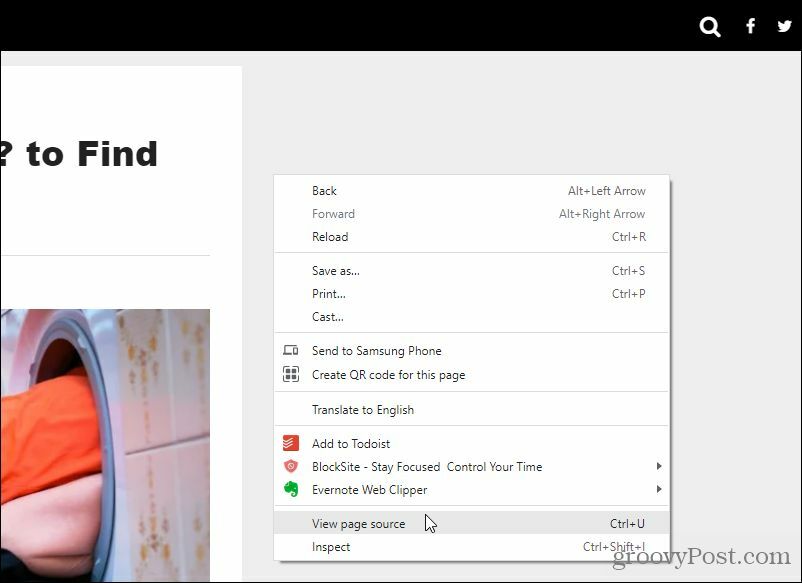
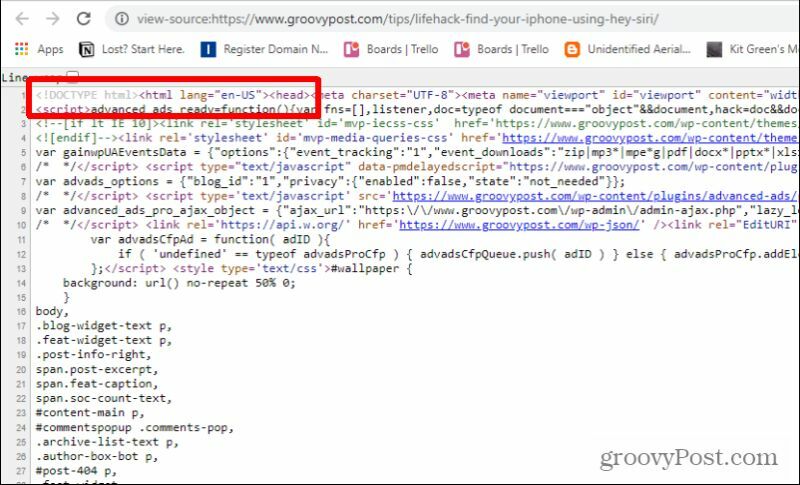
ХТМЛ код за било коју веб страницу у прегледачу Цхроме можете да видите ако десним тастером миша кликнете било где на страници и изаберете Погледајте извор странице.

Ово ће вам показати код иза веб странице. Можете да видите да је то ХТМЛ датотека по првој ознаци на врху датотеке.

Међутим, приметићете и да изворни код садржи друге врсте ознака које уопште нису ХТМЛ ознаке.
Уграђене скрипте у ХТМЛ датотекама
На пример, можда ћете видети код који позива .пхп или .јс датотеке. То су ПХП и Јавасцрипт скрипте које омогућавају динамичке веб странице које учитавају различит садржај у зависности од корисничких уноса или резултата друге скрипте који се покрећу на веб серверу или прегледачу и испоручују садржај у исту ХТМЛ датотеку коју чита ваш прегледач.

Будући да је ХТМЛ „статична“ метода која се користи за форматирање садржаја на веб страници, веб дизајнерима је потребан динамичнији начин промене садржаја на страници на основу тога где прегледачи лебде или кликћу. Прегледници могу читати и тумачити Јавасцрипт код, мењајући обликовање или друге елементе веб странице на основу интеракције корисника.
На пример, ово је начин на који ће менији на страници променити боју кад год задржите показивач изнад сваке ставке менија.

ПХП код уграђен у веб страницу омогућава ствари попут динамичких тастера да раде исправно. На пример, Коментари дугме на дну чланака које ћете видети на овој веб локацији покреће ПХП код који се покреће на серверу и испоручиће коментаре објављене у сваком чланку.

ПХП такође омогућава веб администраторима да креирају иновативне функције попут бесконачног помицања које наставља учитавање нових чланака док се спуштате према главној страници странице.
Захваљујући модерним скриптним језицима заснованим на Интернету, данашње веб странице више нису само статичне, што је све што ХТМЛ код само дозвољава.
Остале ХТМЛ ознаке
Ако сте спремни да започнете са креирањем сопствених ХТМЛ датотека, мораћете да знате како да користите најчешће ХТМЛ ознаке изван основних горе описаних.
Следи неколико примера још неких ХТМЛ тагова које можете користити када кодирате своје веб странице.
ХРЕФ за уметање веза
Да бисте уградили везу у своју веб страницу, користите а хреф.
Пронађите свој иПхоне користећи Хеи Сири
Ово ће повезати текст „Пронађите свој иПхоне користећи Хеи Сири“ са УРЛ везом коју сте укључили у двоструке наводнике након „хреф =“.
ИМГ СРЦ за уметање слика
Можете убаци слике на веб страницу користећи имг срц.

Ово ће повући слику ми-пицтуре.јпг са веб сервера и приказаће је на страници на коју сте поставили ову ознаку, широке 150 пиксела и висине 120 пиксела.
Тхе алт параметар приказује текст „моја фотографија профила“ у прегледачима који не могу да прикажу слику. Ако не укључите параметар „стил“, слика ће се приказати у изворној резолуцији, која је можда превелика или премала за подручје странице у коју је уграђујете.
УЛ и ОЛ за стварање листа
Ако у свом садржају желите да користите набрајне или нумерисане листе, постоје две ознаке које вам то омогућавају.
Следећи код ће уметнути небројену листу (тачке):
Користите
- на почетку списка и
Исти приступ можете користити за нумерисану листу користећи
- што значи „Уређена листа“.
Уметање табела
Веб дизајнери су користили велике табеле за форматирање веб страница. Али са појавом каскадних табела стила (ЦСС), ово више није потребно. Уместо тога, ЦСС датотеке се чувају на веб серверу, а ХТМЛ странице их позивају да би одредиле како да форматирају ствари попут маргина, величина и боја фонта и још много тога.
Међутим, табеле су и даље корисне за приказ ствари попут података. Да бисте убацили табелу, почетак садржаја приложите с
и заврши саСваки ред приложите са
и , а свако појединачно заглавље колоне са и . Свака правилна ћелија, приложите са и .
Име
Адреса
Број телефона
Риан Дубе
100 Јонес Лане; Џонсон Сити, ТН
317-555-1212
Ово ће се приказати на веб страници на следећи начин:

Са само овим основним елементима можете створити корисне статичне веб странице за приказивање вашег садржаја на Интернету. Све што вам треба ако желите да га учините јавним и видљивим свету може се пријавити за налог за веб хостинг и сачувајте датотеке у јавној фасцикли на вашем налогу.
Заправо, покретање сопствене веб странице је изненађујуће лако, посебно ако се одлучите да користите управљање садржајем платформа попут ВордПресс-а.
Како обрисати Гоогле Цхроме кеш меморију, колачиће и историју прегледања
Цхроме одлично обавља посао чувања историје прегледања, кеш меморије и колачића да би оптимизовао перформансе прегледача на мрежи. Њен је како ...
Подударање цена у продавници: Како доћи до цена на мрежи док купујете у продавници
Куповина у продавници не значи да морате да платите веће цене. Захваљујући гаранцијама за подударање цена, можете да остварите онлине попусте током куповине у ...
Како поклонити Диснеи Плус претплату дигиталном поклон картицом
Ако сте уживали у Диснеи Плус-у и желите да га делите са другима, ево како да купите претплату на Диснеи + Гифт за ...
Ваш водич за дељење докумената у Гоогле документима, табелама и дијапозитивима
Можете лако да сарађујете са Гоогле-овим веб апликацијама. Ево вашег водича за дељење у Гоогле документима, табелама и презентацијама са дозволама ...