9 савета за оптимизацију веб локације за мобилне кориснике: Испитивач друштвених медија
мисцеланеа / / September 26, 2020
 Да ли ваша веб локација задовољава потребе мобилних корисника у покрету?
Да ли ваша веб локација задовољава потребе мобилних корисника у покрету?
Када развијате своју прву веб локацију за мобилне уређаје, можда ћете изгубити. То је разумљиво - веб локација за мобилне уређаје потпуно се разликује од традиционалне веб локације.
С обзиром на то, важно је имајте на уму неке најбоље праксе док развијате присуство на мобилном уређају.
Оно што следи су 9 најбољих пракси које можете користити да бисте осигурали да ваша веб локација за мобилне уређаје буде што боља.
О мобилним корисницима
Али пре него што заронимо у 9 најбољих пракси, важно је да имајте на уму једно - особа која гледа вашу веб локацију је мобилни.
То се можда чини нимало паметно, али изненадили бисте се колико људи заборавља ту једноставну истину.
Кад неко мобилни, очекују потпуно другачије искуство од оног које ће добити на вашој стандардној веб локацији.
На пример, мобилни посетилац обично тражи неколико кључних информација: упутства до ваше канцеларије, број телефона „кликни за позив“ или мапу локација ваше продавнице. Шта су они
Имајући то на уму, хајде погледајте 9 најбољих пракси за дизајн веб страница за мобилне уређаје који вам могу помоћи да направите веб локацију која најбоље напредује.
# 1: Поједноставите. Затим поново поједноставите. И опет
Први корак у стварању мобилне веб локације је одређивање садржаја који ћете укључити. С обзиром на ограничену количину простора на екрану, важно је да схватите које кључне информације ће вероватно тражити ваши посетиоци.
Локатор продавница? Вероватно. Образац „Контактирајте нас“ са 13 различитих поља које треба попунити? Не толико.
Такође је важно да држите кораке који иду од улазне тачке до куповине што једноставнији. Фанданго то сјајно ради уклањањем великог дела њиховог небитног садржаја како би потрошачима брзо донео оно што желе: време филма.

Још боље, Фанданго завршава циклус продаје пружајући а КР код која делује као мобилна карта за купца. Само однесите телефон у позориште и нека тамо скенирају код - он делује као карта купца.
# 2: Планирајте изглед свог сајта
Веб странице за мобилне уређаје учитаваће се спорије од традиционалних, па је важно да смањите број страница на минимум. Поред тога, корисници неће имати стрпљења да кликну неколико страница дубоко на вашој веб локацији. С обзиром на то, важно је нека изглед странице буде што је могуће поједностављенији.
Једна техника коју подстичем људе да користе је да размишљати као Стеве Јобс. Као што знате, Јобс је познат по стварању корисничког искуства које је поједностављено и интуитивно. Ставите шешир Стеве Јобс-а да вас подсети да ствари буду што је могуће поједностављене. Тиме ће ваши посетиоци имати бољи доживљај када буду на вашој веб локацији.
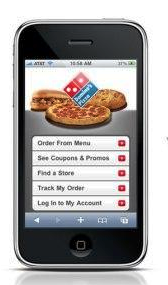
Домино је сигурно носио шешир Стеве Јобс-а када су развијали своју веб локацију за мобилне уређаје (и сјајно дизајнирану апликацију). Уместо да направе претрпану веб страницу са збуњујућим опцијама, поједноставили су своју веб страницу и ограничили је на ствари које би људи највероватније тражили.

# 3: Ускладите елементе брендирања са стандардне веб локације са мобилном
Иако ће ваша веб локација за мобилне уређаје бити много једноставнија од стандардне, то ћете и даље желети укључују исте елементе брендирања са обе стране једначине.
Ово је важно из два разлога. Веб локација за мобилне уређаје је додирна тачка бренда и, као и свако друго својство, треба да одражава и промовише суштину вашег бренда. Такође, за кориснике који су већ упознати са вашом компанијом, сличан дизајн ће се осећати као да посећују старог пријатеља, што је важно за ваше најверније купце.
Посетите ИоуТубе Маркетинг Траининг - Онлине!

Желите да побољшате ангажман и продају са ИоуТубе-ом? Затим се придружите највећем и најбољем скупу ИоуТубе маркетиншких стручњака који деле своје доказане стратегије. Добићете детаљна упутства уживо усредсређена на ИоуТубе стратегија, прављење видео записа и ИоуТубе огласи. Постаните ИоуТубе маркетиншки херој за своју компанију и клијенте док примењујете стратегије које доказују доказане резултате. Ово је онлајн тренинг о догађајима ваших пријатеља из Социал Медиа Екаминер.
КЛИКНИТЕ ОВДЕ ЗА ДЕТАЉЕ - ПРОДАЈА СЕ ЗАВРШАВА 22. СЕПТЕМБРА!
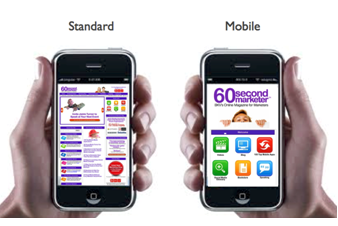
Тхе 60 Други продавац Сајт користи исту светлу палету боја и иконографију и на стандардним и на веб локацијама. Резултат је да ће корисник који је упознат са стандардном веб локацијом имати слично искуство и на мобилној веб локацији.
# 4: Искористите Вхите Спаце
Приликом дизајнирања било ког веб сајта природна је тенденција да се стави што више информација. Али борите се против тог порива. Празни простор не само да даје чишћи, софистициранији изглед, већ и осигурава да корисници могу лако да кликну на дугме којем циљају.

# 5: Избегавајте Фласх или Јава
Очигледни разлог за избегавање Фласх-а је тај Аппле производи не подржавају Фласх и изјавили да немају намеру да то чине у будућности. Будући да иПхоне чине око 30% тржишта паметних телефона, значајан део ваше публике можда неће моћи да приступи вашем садржају ако користите Фласх. Слично томе, многи телефони не подржавају Јаву, па чак и ако подржавају, коришћење Јаве може бити велико отежавање времена учитавања.
# 6: Смањите количину неопходног уноса текста
Да ли патите од синдрома масног прста, што отежава употребу тастатуре паметног телефона? Већина нас има проблема са куцањем на маленим тастатурама. Када је то могуће, користите падајуће меније, контролне листе и унапред попуњена поља као средство за унос података. Ово помаже умањити изазове људи се суочавају када куцају текст у паметни телефон.
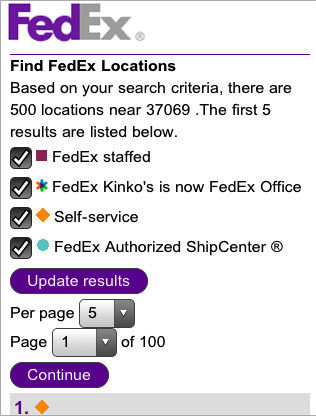
Идите на ФедЕк-ову веб локацију за мобилне уређаје. Иако на страницу треба унети много информација да би се постигао циљ корисника, употреба контролних листа и падајућих менија смањује количину текста који корисник мора да унесе.

# 7: Не користите искачуће прозоре
Навигација између више картица и прозора прегледача је тежа на мобилним уређајима и може довести до спорог времена учитавања. Ако требате отворити нови прозор прегледача, обавезно упозорите корисника како би знао како се вратити на оригиналну страницу.
# 8: Користите мобилне преусмеравања
Једном када је ваша веб локација дизајнирана и спремна за рад, обавезно поставите преусмерења која ће њушити када посетилац користи мобилни уређај и усмерите га ка мобилној верзији веб странице. За детаљнији опис како то учинити погледајте 5 једноставних корака за започињање мобилног маркетинга.
Једном када преусмерења буду успостављена, сваки мобилни корисник који укуца вашу веб адресу или кликне на везу у претраживачу биће послат на верзију ваше веб странице оптимизовану за мобилне уређаје.
# 9: Дозволите људима да посете целу веб локацију
Вредно сте радили на својој веб локацији за мобилне уређаје. Желите да људи то виде и желите да људи то воле. Чињеница је да, чак и ако сте добро разврстали свој садржај, вероватно ће бити неко ко жели да информације које сте одабрали не приказују.
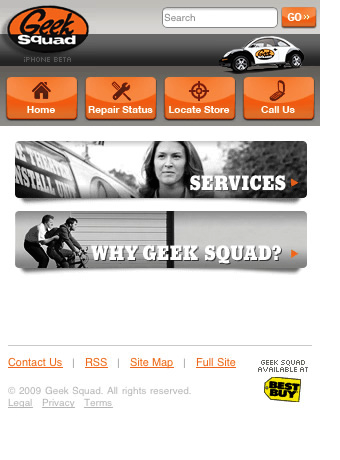
Као такав, побрините се за то укључују везе на више страница које омогућавају кориснику повратак на пуну верзију странице. Ову функцију можете видети на већини веб локација за мобилне уређаје, укључујући УСА Тодаи, Геек Скуад, Хоме Депот и Таргет.

Будући да су веб локације за мобилне уређаје нови пејзаж за већину маркетиншких стручњака, њихово дизајнирање и израда може бити мало изазов. Међутим, мобилне веб локације такође доносе сјајну прилику да представите свој бренд и своју креативност. Све док корисникове потребе држите на врху, останите верни свом бренду и следите неколико једноставних правила, имаћете времена за то.
Које су ваше мисли?Да ли сте креирали веб локацију за мобилне уређаје за своје предузеће? Шта функционише, а шта не? Оставите своје коментаре у пољу испод.



